背景
在做消费者安全中心这个项目的时候,有个想法是在页面切换的时候做些转场动画,使得更像原生体验。这个项目是基于Backbone来做的,熟悉Backbone的都知道,框架本身没有提供什么转场动画,市面上也没看到有人分享过什么插件实现这个效果,后来和小伙伴们研究出一个实现办法,分享出来给大家。
在做消费者安全中心这个项目的时候,有个想法是在页面切换的时候做些转场动画,使得更像原生体验。这个项目是基于Backbone来做的,熟悉Backbone的都知道,框架本身没有提供什么转场动画,市面上也没看到有人分享过什么插件实现这个效果,后来和小伙伴们研究出一个实现办法,分享出来给大家。
CSS3中的 Flexible Box,或者叫flexbox,是用于排列元素的一种布局模式。
顾名思义,弹性布局中的元素是有伸展和收缩自身的能力的。 相比于原来的布局方式,如float、position,根据盒子模型,就可以计算出元素的展示尺寸(长宽非百分比),除非溢出,否则不依赖于父容器的大小。
而弹性布局中元素的大小是高度依赖父容器的大小的。因为,它所具有的“伸缩性”,目标就是为了撑满父元素。当然这是在任其“野蛮生长”的情况下,你也可以通过相关css属性控制其是否撑满、撑满什么轴。
弹性布局是一种全新的思维方式,让很多实现复杂的问题有了更好的理解方式(如垂直居中)。只需要给直接父容器设置为display: flex; ,duang~ 子元素就默认具有了可收缩性。
在开发时我们经常使用Webpack官方提供的webpack-dev-server插件。我们只需要通过一个入口main.js和入口页面HTML,用webpack-dev-server就能够提供热更新“Live Reload”以及热替换“Hot Module Replacement”(即HMR) ,这很方便,但是在实际项目中我们遇到了更复杂的场景。
举例来说,我们现在的一个项目中不仅仅只是一个SPA应用了,它可能是由多个SPA应用构成的一个项目,每个SPA应用可能会由不同的人维护。因此它会有多个入口JS和入口HTML。由于没有提供唯一的入口js和html,仅仅使用webpack-dev-server的方案就行不通了。对于这种”多页应用“的项目,最好的方案是在开发时能通过路由切换到对应的SPA应用下,即对应的入口JS和HTML下,为此我们需要一些小技巧。
vm、xtpl、jade、ejs等)。bug。这个在我接触的项目中有活生生的例子。为了提高项目后期可维护性,应该降低这种耦合性,后端同学应该直接使用模板,而不需要通过修改html文件来创建模板。
本文要解决的问题:列表的布局。
一直以来,栅格布局由于其响应式的特点广为应用,但它的原理是将一列分为12份再进行组合,所以对于每列宽度的划分不是很灵活。
本文介绍flex、table-cell两种方式,来解决列表问题。
上一篇文章回答了前两个问题,而这一篇则回答最后一个问题。
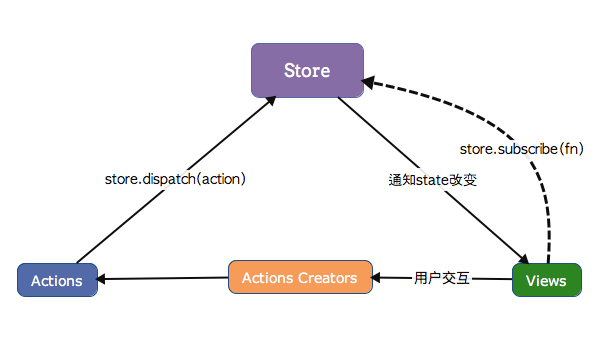
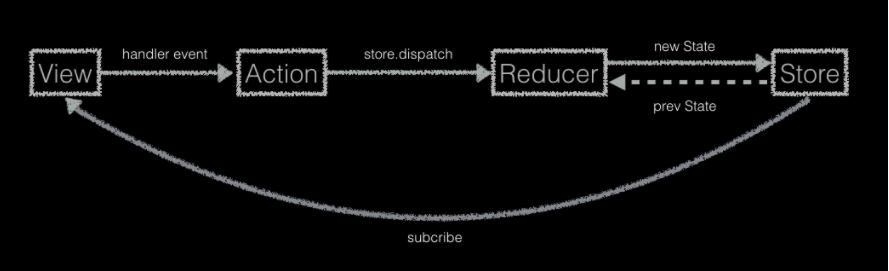
前一篇文章描述了Redux的基本要素,并且梳理了一下Redux的数据流动图

首先,我们的View上体现出的任何操作或者事件都会调用Dispatch方法触发Action
Action 会告知了type和data
然后,Store自动调用Reducer,并且传入两个参数:当前 State和收到的Action。 Reducer会返回新的State 。并且这个过程是纯函数式的,返回的结果由入参决定,不会随着外界的变化而改变。
知道概念了,那么我们从代码层面如何搭建出Redux数据流的架构呢?
这篇文章我只介绍3个问题
##什么是Redux?
你们可以看看官网的解释,
但是呢,

我想没有接触过的人一看肯定一脸懵逼。
那么什么是Redux呢?
一句话概括,redux只是一个实现了Flux思想的数据流框架。
既然是一个数据流框架,那么数据是如何流动的?