图解Redux数据流(一)
这篇文章我只介绍3个问题
- 什么是Redux?
- 为什么是Redux?
- Redux如何使用?
##什么是Redux?
你们可以看看官网的解释,
但是呢,

我想没有接触过的人一看肯定一脸懵逼。
那么什么是Redux呢?
一句话概括,redux只是一个实现了Flux思想的数据流框架。
既然是一个数据流框架,那么数据是如何流动的?

所谓 Redux,就是将动作(action) 变换成 state 转换函数(reducer),然后放到一个统一的地方(store)来 setState 而已。
我个人理解的Redux,其特性有3个:
- 单向性
- 单向数据流其实并不是redux的特性,而是react本身的思想。这个下面有例子会说明。
- 唯一性
- 指的是应用的数据都会集中存储在一个地方,这个数据Store就像一个池子,任何组件都可以通过固定的管道来传输或者获取这个池子里面的数据
- 时间旅行
- 这个“时间旅行”另外的意思是可预测(predictable),即容易理解的代码。在redux里,任何一个数据都有状态。一个用户操作或者程序需要去修改数据,都必须触发Action,这时在redux看来,其实数据是从一个状态,变化成另一个状态。这么一来,数据就变得可预测,可以知道数据的前置状态(prev state)和后置状态(next state)分别是什么,如果在这里加上单元测试,也是极其容易的一件事情。

##为什么是redux
曾经有一篇文章叫做《you-might-not-need-redux》
这篇文章的开头直接揭露了开发者使用redux最为头疼的事情。
为什么因为一个简单的功能,我需要创建三个文件?到底是为什么?
那么我们为什么要使用redux呢?
Redux的确限定了开发者如何去编写程序。
Redux提供了一个权衡方案。它规定:
- 用简单的对象和数组来描述应用状态 - 用简单的对象来描述应用中的状态变化 - 用纯函数来描述应用中逻辑变化
这意味着你必须遵循一定的规则才可以让你的程序走通。对应的三个文件分别是Action,Reducer,Store,同时也是Redux最重要的3个概念。
###Action
官方的介绍:
Actions are payloads of information that send data from your application to your store. They are the only source of information for the store. You send them to the store using store.dispatch().
翻译成中文:
Actions 是把数据从应用传到 store 的有效载荷。它是 store 数据的唯一来源。用法是通过 store.dispatch() 把 action 传到 store。
还是一脸懵逼?对了,忘了跟你们说了,其实你可以完全无视上面的解释。
下面我们来玩一个角色扮演的游戏,而我,是导演。哈哈。
我们一起来模拟一个战场上情报通讯的场景。
我:咳咳, Action!你过来,你来当电报员。如果战场上有消息,立马给我翻译成电码发给我,你知道了吗?
Action:yes,sir
###Dispatch
Dispatch其实是Redux中三大主角之一Store的亲儿子,但是作为皇子,老子都上了,儿子能不上吗?
导演:Dispatch!你作为Store的亲儿子,虽然其它能力不行,但至少接电报应该会把。
Dispatch:哎,会一点啦会一点
我:好,那你给我当接线员,给我把Action发给我们的电报转发给Reducer
###Reducer
我:Reducer!你作为司令(Store)的亲信,帮他处理电报吧。
Reducer:这是我的荣幸。
我:那好,我认命你为司令部秘书长,根据Dispatch转送的电报报头来规整消息,包括筛选和过滤。
Reducer:no problem
###Store
我:尊敬的司令先生,我已经为你分配好了所有情报工作人员,您将会根据这些情报制定战略,然后部署下一步行动。
Store:嗯,很好。
好了,角色分配完毕,接下来我们如何上演呢?

相信大家看了上图一(yi)定(lian)知(meng)道(bi)redux数据是如何流动了吧。
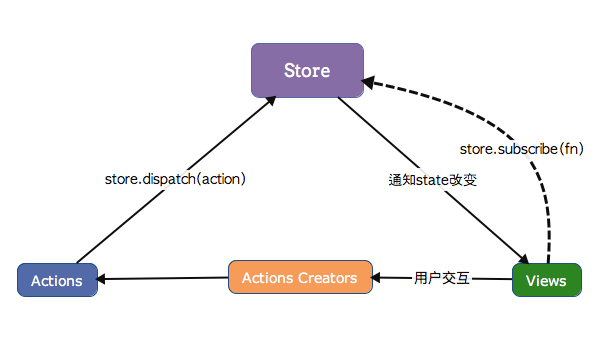
好了,不扯淡了,我们来看看正版的Redux数据流图是怎么样的吧。

- View触发dispatch
- 进入reducer,修改store中的state
- 将新的state和props传入handleChange中,生成更符合页面的props
- 传给原始根节点重新render
有没有觉得还是上面的图比较形象?哈哈
好了,回到正题,既然Redux如此复杂,为啥还需要使用Redux?
我认为Redux的优点:
- Redux把流程规范了,统一渲染根节点虽然对代码管理上规范了一些,只要有需要显示数据的组件,当相关数据更新时都会自动进行更新。
- 减少手动编码量,提高编码效率。
- Redux 会更加注重数据的单一流向性,所有的 Component
都能变的沒有state,还有可以保留Store的历史、回放、修改、以后端进行完全同步等等,同时与后端做同构也是相当好的选择。
Redux 让程序只拥有一个Listener,不需要在每一个组件中进行自己的state管理,一切所需的数据都从上游作为props传进來了。
Redux的缺点:
学习成本比较高,严格的函数式思维比较难以转化,刚开始接触会觉得过程非常繁琐。
其实就像那篇文章里说的
Redux库 它本身只是一系列的助手将 reducers “挂载”到全局唯一的 store 对象上。你可以根据你的喜好来选择是尽可能少,或尽可能多得使用 Redux。
关于Redux如何使用?请听下回分解。



